Dine kategorisider på din webshop er oplagte knudepunkter for store mængder trafik fra søgemaskinerne.
Når du har lavet din søgeordsanalyse, vil du sikkert opdage en række søgeord, der stikker ud i forhold til antal månedlige søgninger. Disse er ofte short tail søgeord, der er mere eller mindre uspecifikke.

Sælger du f.eks. kontormøbler kunne disse uspecifikke søgninger være “hæve sænkeborde”, “kontorstole” eller “whiteboards”. Hvor en mere specifik søgning vil indeholde noget med farver, størrelser, modelnumre eller andre specifikationer.
Det er netop dine kategorisider, du skal målrette disse uspecifikke søgeord, med mange månedlige søgninger. I denne artikel finder du tips til, hvordan du optimere dette i DanDomain webshop. Men du vil højst sandsynligt kunne overføre dem til andre systemer også.
Optimer din H1 med flere søgeord
I DanDomain (og mange andre shopsystemer) er det ofte sådan, at navnet på din kategori automatisk bliver sidens H1 overskrift.

Som udgangspunkt er det også OK. For du vil jo typisk kalde din kategori for noget, som dine kunder vil kalde de varer, der ligger i kategorien. Og det de kalder dine varer, søger de også efter.
Derudover bliver dit kategorinavn også brugt som menupunkt. Derfor kan du ikke bare lige ændre dit kategorinavn for at optimere H1 overskriften på kategorisider.
Men der er en anden måde.
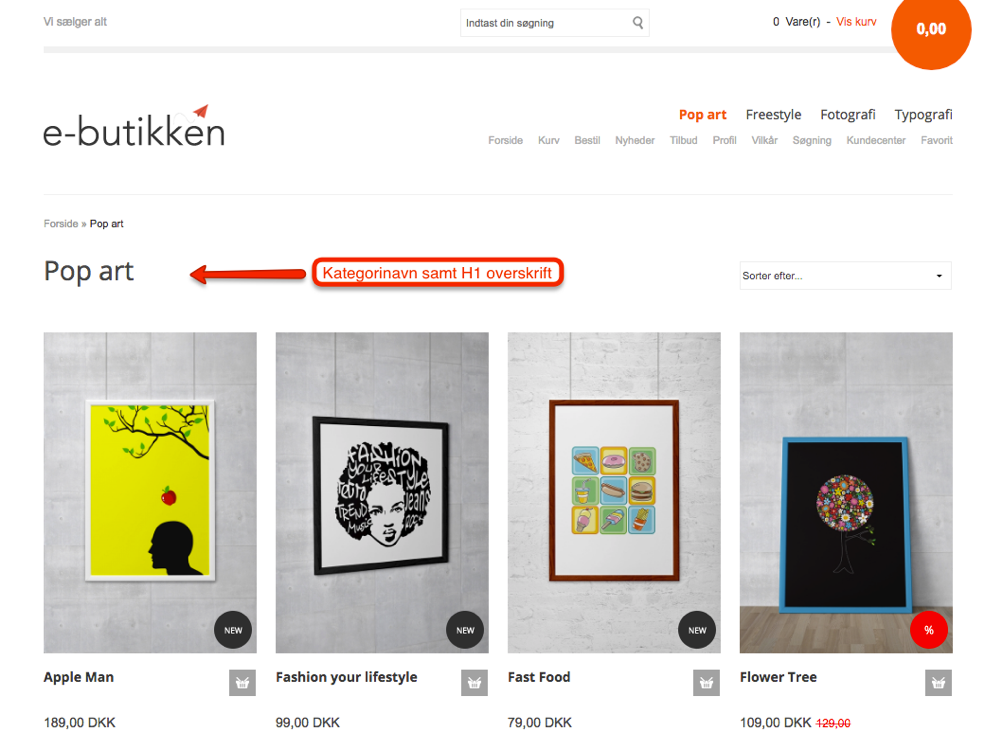
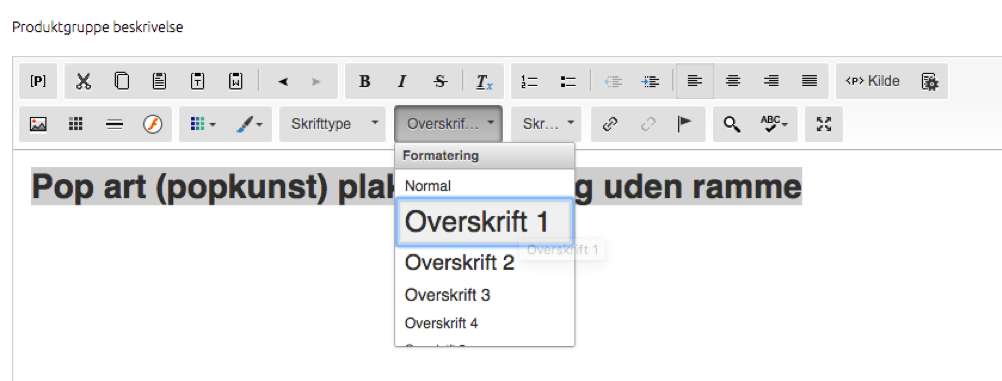
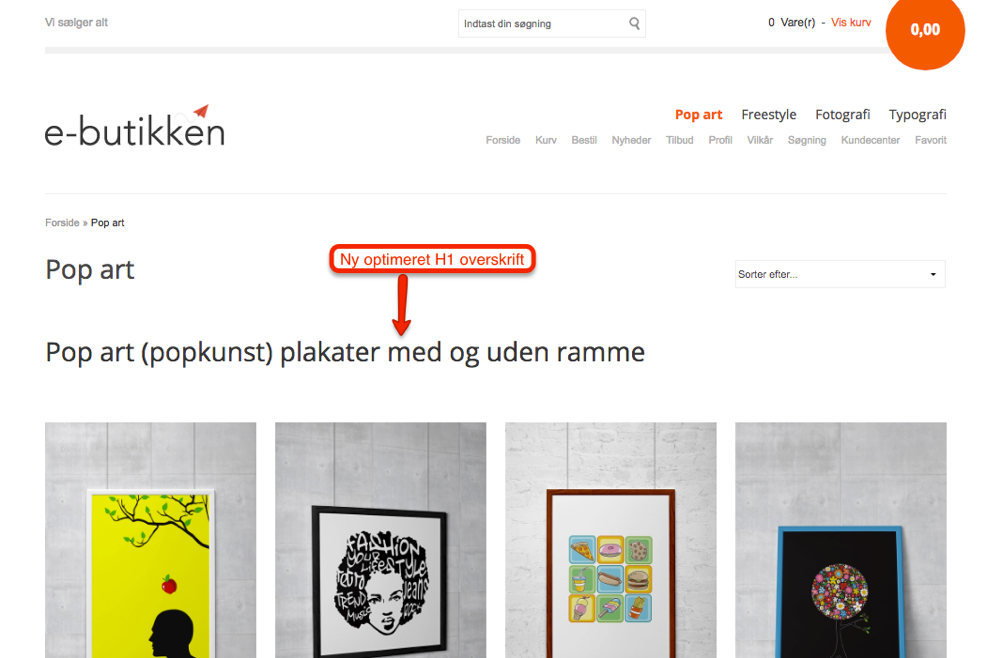
Du kan selv forfatte dine egen overskrift i beskrivelsesfeltet og vælge den formatering, som hedder “Overskrift 1”:

Nu kommer din side til at se således ud:

Læg mærke til, at jeg her får tilføjet det danske ord popkunst samt med og uden ramme. Dvs. at denne overskrift nu er målrettet mange flere søgekombinationer, som f.eks.:
- Pop art plakater
- Popkunst plakater
- Popkunst plakater med ramme
- Osv.
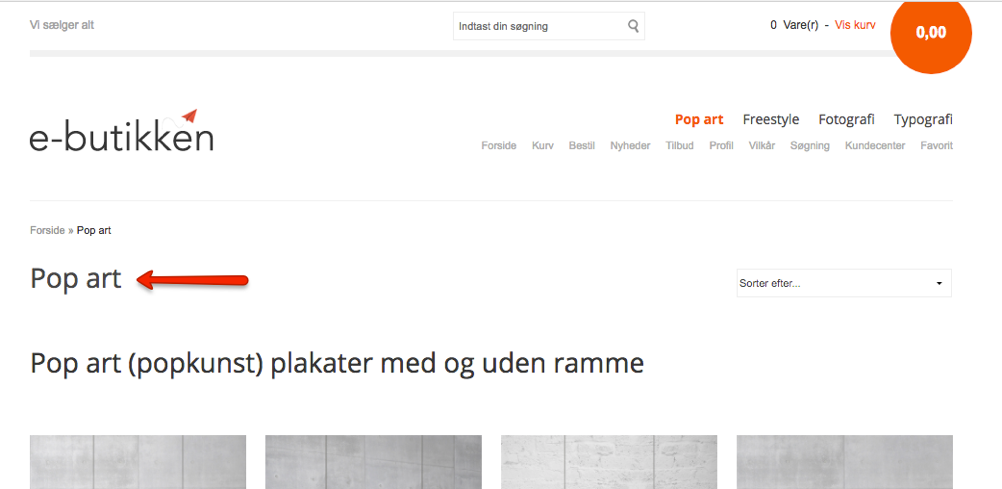
Når du optimerer din overskrift på denne måde, så bliver den oprindelige H1 overskrift desværre lidt en øjebæ:

Og om den rent faktisk devaluerer din nye H1 overskrift er der delte meninger om. Min holdning er, at den skal væk.
Den fjerner du i din skabelon med modulet Avanceret Designer. Alternativt kan du fjerne det med javascript via Google Tag Manager (og dette respekterer Google faktisk). Hvis ikke du ved, hvordan du gør det, så tag fat i et SEO bureau eller din DanDomain Designpartner.
Skriv en god uddybende kategoritekst
Når du googler, bruger du ord. Det betyder, at når Google skal finde ud af, hvad en side handler om, har de også brug for ord.
Dine ord.
Derfor skal du skrive en god og uddybende kategoritekst.
Hvis du “har gået til SEO”, har du sikkert fået oplyst, at den gyldne regel for længden på din SEO-tekst er minimum 300 ord. Min erfaring siger mig, at der er ingen facit i SEO. Men hvis ikke du kan sige 300 gode ord om dine vigtigste produktkategorier, så har du for lidt produkt- og/eller kundekendskab. Det er du simpelthen nødt til for at kunne for at yde en ordentlig kundeservice.
Når du skriver, skal du undgå at tænke alt for meget i søgeord og bestemte ordstillinger. Du skal skrive til brugeren og hjælpe brugeren. Igen: Tænk kundeservice.
Giv informationer om, hvordan brugeren skal vælge mellem dine mange varer i kategorien. Er der noget de skal vide, før de køber? Er der nogle mål, de skal kende – og hvordan finder de dem? Og hvad siger/gør/vælger dine andre kunder?
Du skal skrive, til du ikke kan skrive mere.
Når du gør det, styrker du ikke bare siden på dine short tail søgeord. Du vil også helt automatisk blive fundet på flere long tail søgninger.
Vil du vide mere om at skrive SEO tekster, så har jeg lavet en artikel på vores egen blog med titlen:
9 tricks til at skrive SEO tekster der bliver fundet OG sælger
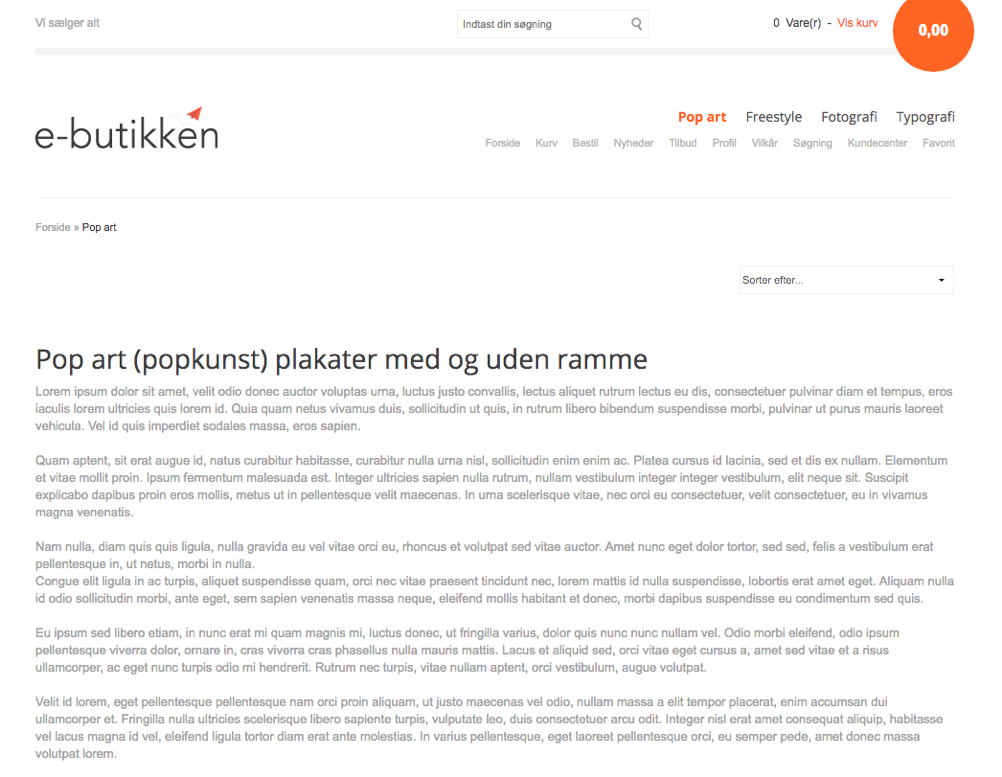
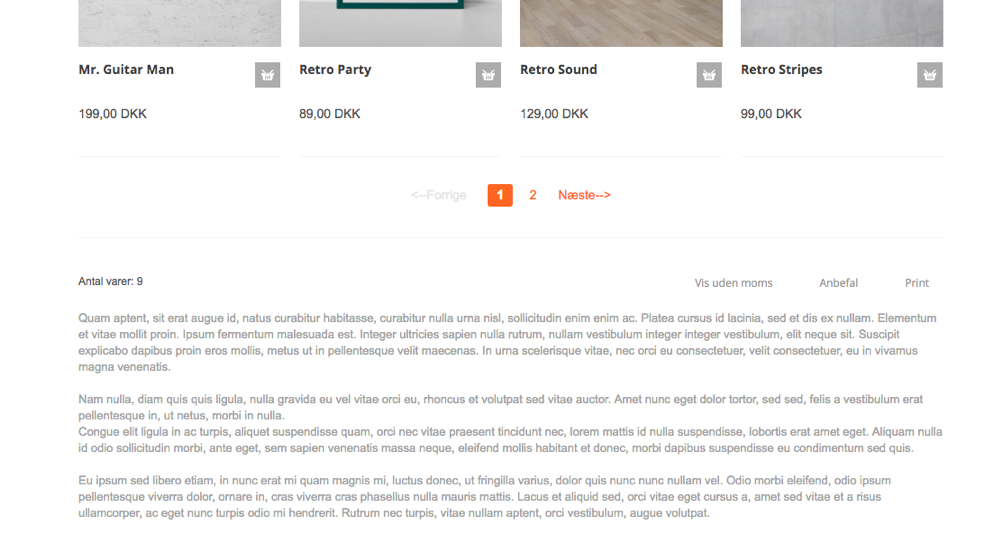
Men optimeringen af din tekst stopper ikke her. Se her her jeg indsat en tekst på 367 ord (og jeg har lige sagt, at du skal skrive, til du ikke kan skrive mere):

Der ved du sikkert godt som e-købmand, at en væg af tekst på en kategoriside, kan gå ud over konverteringen. For der er også mange besøgende, som ikke har behov for tekstinformationen.
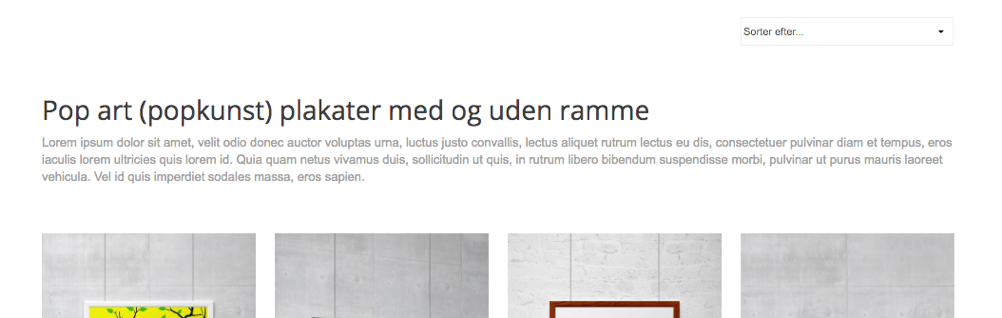
Her har vi udviklet et lille script, som kan splitte din kategoritekst op, så den viser det første afsnit over produkterne:

og flytter den resterende tekst ned under produkterne:

Det bliver en smule avanceret nu, men hold fast.
Scriptet ser således ud:
<script>
var catTxtElm = document.getElementsByClassName("CmsPageStyle")[0];
var catTxt = catTxtElm.innerHTML;
var catTxtArr = catTxt.split(/<br><br>/g);
var catTxtAfter = "";
if(catTxtArr.length > 0){
for(i=1;i<catTxtArr.length;i++){
catTxtAfter += catTxtArr[i] +"<br><br>";
}
var newDiv = document.createElement('div');
var prodDiv = document.getElementById('Content_Productlist');
catTxtElm.innerHTML = catTxtArr[0];
newDiv.innerHTML = catTxtAfter;
prodDiv.parentNode.insertBefore(newDiv, prodDiv.nextSibling);
}
</script>
Ovenstående er ikke plug-and-play som virker på alle designs, men det kan relativt hurtigt tilrettes, så det gør. Eksempelvis skal du sikre, at din kategoritekst ligger i objektet document.getElementsByClassName(“CmsPageStyle”)[0];
Nogle gange oplever vi, det rette objekt er document.getElementsByClassName(“CmsPageStyle”)[1];
Det må du lige teste af.
Vi plejer at lægge scriptet ind med Google Tag Manager, men du kan i princippet også lægge det ind i dit header område under “Site -> Rediger -> Kodefelt (head section)”.
Scriptet kigger efter to linjeskift med <br> (breaks). Dvs. det er en forudsætning, at dine linjeskift laves med breaks.
Du kan evt. tilrette scriptet, så det kigger efter <p> (paragraph) eller andre HTML-tegn i stedet. Det kan også være, at du i dit design, får behov for at få tilrettet styling på den tekst, der flyttes.
Igen. Det må du lige teste.
Jeg er klar over, at den sidste del af dette tip, kan være ret så teknisk. Så tag fat i din designpartner eller dit SEO-bureau, hvis opgaven bliver for stor. Det tager dem ikke lang tid at lave eller tilrette ovenstående så det spiller.
Brug flere søgeord din kategori sidetitel (og meta-beskrivelse)
Som det er med din H1-overskrift, så bruger DanDomain shoppen som standard dit kategorinavn som sidetitel. Igen OK udgangspunkt men det bliver ofte en meget kort og ikke særlig fyldestgørende sidetitel og du kan optimere det meget bedre.
Og denne gang er tippet ganske simpelt.
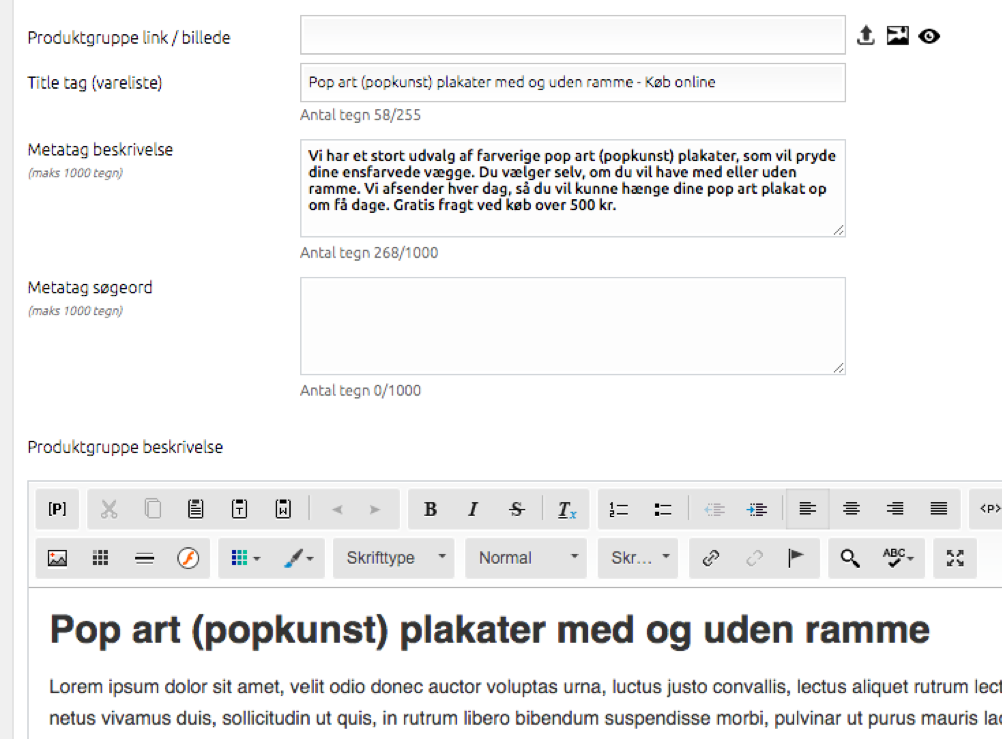
Du skal blot udfylde feltet “Title tag”. Og nu du er i gang, så sørg også for at udfylde en god fyldestgørende “Metatag beskrivelse” (meta-beskrivelse):

Det behøver ikke være det samme som du har skrevet i din H1-overskrift. Brug gerne en call-to-action eller noget andet værdibaseret. Eksempelvis køb online, som som også er en velbrugt søgefrase.
Som du ser, har jeg ikke udfyldt metatag søgeord (som er meta-keywords). Det er ikke noget Google kigger på.
Vil du vide mere om optimering af titel og meta-beskrivelser i DanDomain, er min gode branchekollega René Poulsen fra Kendskab, tidligere kommet med disse tips.
Du nåede til enden. Nu skal du handle.