Hvis du er endt på denne side, er det sikkert, fordi du er stødt på ordet SEO eller søgemaskineoptimering før. Men måske er du endnu ikke helt klar over, hvad det egentlig vil sige? Eller måske vil du bare blive klogere på feltet?
Uanset hvad kan du få hjælp i denne artikel, hvor jeg vil give dig en forklaring på, hvad SEO egentlig er. Jeg vil også give dig tips og tricks til, hvordan du selv kan arbejde med SEO og søgemaskineoptimering.
Hvis du vil have hjælp til SEO, så klik her >
Ellers lad os starte med at kigge på betegnelsen SEO:
Indholdsfortegnelse
- Hvad er SEO?
- Hvorfor hedder det SEO?
- Hvad er forskellen mellem SEO og SEM?
- Hvordan laver jeg søgemaskineoptimering?
- Analyser og strategi
- Eksekvering og løbende søgemaskineoptimering
- SEO værktøjer du kan bruge
- Rapportering af søgemaskineoptimering
- 5 seo tips til begyndere
- 5 råd til at skabe bedre SEO indhold
- Typiske fejl og faldgruber inden for SEO
- Hvorfor laver mit webbureau ikke SEO?
- Hvor hurtigt virker søgemaskineoptimering?
- Hvad er SEO ikke?
- Hvorfor arbejde med søgemaskineoptimering?
- Hvilke SEO trends skal jeg arbejde med i 2024?
Hvad er SEO?
SEO er en forkortelse for Search Engine Optimization, som betyder søgemaskineoptimering på dansk, og det beskriver egentlig arbejdet meget godt. Søgemaskineoptimering er nemlig, som navnet antyder, det arbejde, der ligger i at optimere en hjemmeside ud fra de faktorer, som søgemaskinerne kigger på, når de skal rangere hjemmesider.
At arbejde med SEO handler overordnet om at gøre din side relevant i forhold til brugerens søgning og i samme omgang gøre din side bedre end dine konkurrenters, så du får bedre placeringer end dem.
SEO er interessant både i B2C og B2B marketing – og faktisk også i det offentlige, fordi du kan levere en bedre digital kundeservice og potentielt set fjerne forespørgsler til borgerservice.
Hvorfor hedder det SEO?
SEO er som sagt forkortelsen for den engelske betegnelse Search Engine Optimization. På engelsk udtaler man det faktisk S.E.O – altså et bogstav af gangen, mens man på dansk udtaler det i ét ord: SEO. Derfor er der også mange, der (fejlagtigt) tror det staves CEO, som jo egentligt betyder Chief Executive Officer, og er noget helt andet.
Når det kommer til SEO, fristes jeg til at sige, at kært barn har mange navne – det er nemlig heller ikke ualmindeligt, at jeg støder på begreberne
- søgeordsoptimering,
- søgeoptimering,
- Google-optimering
- eller for den sags skyld SEO-optimering.
Her må den sidste vel næsten siges at være den ekstra optimerede af slagsen – i hvert fald hvis vi skal tage ordets betydning bogstaveligt. 😉
Endelig har vi også en fagterm, der hedder organisk søgemaskineoptimering. Man kalder det organisk, fordi resultaterne er ”naturlige” modsat de betalte Google Ads resultater.
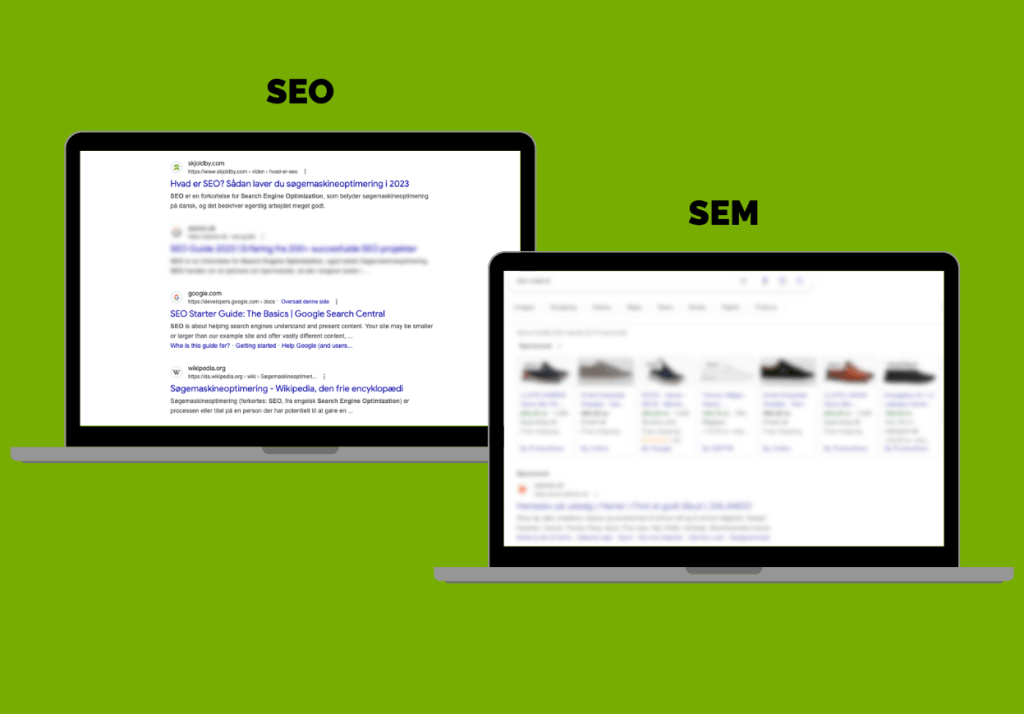
Hvad er forskellen mellem SEO og SEM?
SEM står for Search Engine Marketing. Oprindeligt var det en betegnelse for al markedsføring i søgemaskinerne, altså både SEO og SEA – Seach Engine Advertising altså annoncering i søgemaskinerne.
Men slut 0’erne eller start 10’erne, begyndte mange mediebureauer at kalde annoncering i søgemaskinerne for SEM, og det ændrede derfor betydning.
Når du siger SEM i dag, er det altså den betalte annoncering i søgemaskinerne og SEO er stadig de organiske søgeresultater i søgemaskiner. Begrebet SEA bruges faktisk ikke rigtig længere.
Men hvad er så egentlig forskellen mellem SEO og SEM?
SEM, som er den betalte annoncering, kan købes ved søgemaskinerne, og det kan bl.a. være tekstannoncer, Google Shopping, Performance Max. Bing har tilsvarende kampagneformer.
SEO kan ikke købes ved søgemaskinerne såsom Google eller Bing. Resultater skal skabes ved at skabe en synergi mellem den tekniske, indholdsmæssige og autoritære del af SEO. Dette kommer vi nærmere ind på i næste afsnit af artiklen.
Forskellen mellem SEO og SEM kan du blive klogere på her.

Hvordan laver jeg søgemaskineoptimering?
SEO er ikke noget, du kan bare kan lave én gang, lægge det på din hjemmeside og så er du færdig. Du skal nærmere tænke SEO som en proces. SEO består af flere forskellige arbejdsområder og fagområder, og det er netop derfor, at det for mange kan virkelig kompliceret.
Lad mig give dig en kort introduktion til de tre hovedelementer i SEO:
1. Den tekniske del (teknisk SEO):
De fleste virksomheder beskæftiger sig ikke med denne del. De har som regel købt en hjemmeside, hvor teknikken spiller langt hen ad vejen. Webdesignere og webudviklere har ofte særligt fokus på det visuelle og funktionelle aspekt, når de designer en hjemmeside – og det er ikke nødvendigvis dét, der fungerer særlig godt i søgemaskinerne. Det resulterer i, at teknikken bliver et problem, der skal optimeres på.
2. Den indholdsmæssige del (onpage SEO):
Denne del er for de fleste noget nemmere at forstå: Du skal skrive godt indhold på din hjemmeside. Men det er ofte lettere sagt end gjort. Det bliver nemlig særligt tricky, når kommunikationen skal skabes ud fra brugernes forskellige søgetyper, søgefraser og søgeintentioner.
3. Den autoritære del (linkbuilding eller off page SEO):
Google vil gerne give gode anbefalinger til brugerne. Det betyder, at Google favoriserer de sider, som har det bedste indhold og den højeste autoritet – og du vil gerne være Googles favorit, for så ender du øverst i de organiske søgeresultater. Autoriteten opnås blandt andet ved, at andre websites linker til dit. Det arbejde kaldes linkbuilding og kan være en omfattende proces.
Når du arbejder med søgemaskineoptimering, bør du starte med den tekniske del. Det er vigtigt at du får platformen og hjemmesiden til at spille først, ellers er alt andet ligegyldigt. Den indholdsmæssige del og den autoritære del er ofte et løbende arbejde, hvor du tester, producerer og optimerer dit indhold og skaber ekstern autoritet og troværdighed.
Det forklarer jeg mere om i videoen herunder:
Men Indhold og autoriet kan som sådan også være to sider af sammen sag. Når du for eksempel arbejder med topic clusters og indholdsuniverser, bygger du både indhold og skaber autoritet inden for de emner, du bygger indhold omkring.
Der findes en lang række parametre, der tilsammen udgør søgemaskineoptimering. Arbejdsopgaverne kan, lidt forenklet, deles op således:
Analyser og strategi
SEO-analyse
Her gennemgår du websitet for at finde ud af, hvad der skal optimeres. Der findes en række forskellige SEO-analyser, f.eks. en teknisk analyse, indholdsanalyse og E-A-T analyse.
Teknisk analyse
Det bagvedliggende på hjemmesiden skal også være i orden. Én ting er, hvad vi rent faktisk kan se på skærmen, når vi åbner en hjemmeside. En anden ting er, hvad der egentlig ligger i kildekoden, og om det er optimeret.
I en teknisk analyse kigger man bl.a. på:
- Crawling, sitemap, robots.txt filen og logfilsanalyse: Kan søgemaskinerne komme rundt på din hjemmeside, og hvordan kommer de rundt.
- Indeksering: Hvilke sider kan egentlig findes på søgemaskinerne, og er det de rigtige.
- Hastighed: Hvor hurtig er din hjemmeside, og skal du have optimeret i kildekoden.
- Mobile First Index: Er din hjemmeside optimeret mod mobil, eller er den optimeret til Desktop.
- Canonical links: Har du f.eks. flere versioner af samme produkt, kan det være smart at gøre det bedst sælgende produkt til canonical, for at undgå problemer med duplikeret content.
- HTTP statuskoder: Kan dine url’er findes, skal de redirectes, eller viser de 404 fejl.
- Sprogversionering: Bruger du den korrekte domænestrategi, og er hreflang opsat korrekt.
- Struktureret data: Kommunikerer du klart og tydeligt til søgemaskinerne om, hvad der er på din hjemmeside f.eks. ved brug af FAQ, Product, Service eller Event.
- HTTPS: Bruger din hjemmeside http eller https.
- Duplicate content: Vises det samme indhold på forskellige URL’er. Problemet kan ske ved indeksering af filtervisninger eller ved at ikke have canonical tag på produktvarianter.
Linkanalyser
Denne kan baseres på dit eget website, hvor du kigger på hvilken type af links, der linker til dig. Det kan være, at det er skadelige links, som linker til dig, og så skal der ryddes op i disse. En linkanalyse kan også vise, om det er de rigtige links, du har, eller du har brug for flere links. Det gør man typisk ved også at lave linkanalyser på konkurrenternes websites.
Når man laver en linkanalyse, vurderer man også hvilke sider, der er optimale at få links fra og sætter disse som mål. Det er typisk sider med høj autoritet og et stærkt domæne.
Søgeordsanalyse
I denne proces finder du de søgeord, som dine kunder søger på, og som kan være med til at skabe salg – enten direkte eller som led i din online salgstragt.
En søgeordsanalyse skal være med til at belyse, hvorvidt vi bruger de rigtige ord og vendinger på hjemmesiden. På den måde kan vi hente mest mulig og bedst mulig trafik, hvilket i sidste ende skal give et større plus på bundlinjen.
I processen er det vigtigt at tage højde for både søgeordsvolumen (hvor mange søger på det givne søgeord pr. måned) og den branchespecifikke viden. I nogle tilfælde er det oplagte søgeord ikke det søgeord, som de potentielle kunder søger på, hvorved en optimering mod det oplagte søgeord vil være forgæves.
SEO-strategi
Her binder du alle analyserne sammen og får defineret den store plan. Du beskriver måske dit udgangspunkt, og hvor du er i markedet i forhold til dine konkurrenter. Du beskriver dine mål for dit SEO-arbejde, og du beskriver, hvor i søgemaskinerne du skal være synlig. I strategien vil du typisk også beskrive, hvilke SEO-taktikker du vil benytte.
Eksekvering og løbende søgemaskineoptimering
Webtekster og tekstforfatning
Du bliver ikke fundet uden dit indhold handler om det, dine potentielle kunder søger efter. Derfor er en stor del af SEO-arbejdet at arbejde med tekstforfatning og indholdsproduktion. Nogle vil kalde det SEO-tekster, men dette begreb har desværre fået et dårligt ry. Mange opfatter SEO-tekst som ligegyldig og formålsløs tekst. Det du i virkeligheden har brug for er en datadrevet tekstforfatter. Datadrevet fordi teksteforfatteren skal bruge data til at finde søgeord og og løbende optimere.
Lokal SEO
Denne del er særlig vigtig for lokale håndværkere, behandlere, restauranter og liberale erhverv, hvor ens potentielle kunder typisk vil vælge lokale leverandører. Første trin inden for lokal SEO er, at få optimeret din Google My Business profil. Profilen er gratis at have, så sørg for at gøre krav på den. Det der er vigtigt at optimere, er din adresse, telefonnummer, billeder (upload mindst 10), din virksomhedskategorier. Læg så meget indhold på profilen, som du kan.
Herefter skal du sørge for at få anmeldelser på profilen. Skriv ud til tidligere kunder og få dem til at anmelde dig, og gør det her efter til vane, at få nye kunder til at anmelde. Når du modtager anmeldelser, så husk at gå ind og svare på dem – gode som dårlige.
En anden del af lokal SEO handler om dit indhold på dit website. Her skal du sikre dig, at din adresse er tydelig på alle dine sider, så Google ikke er i tvivl om din adresse.
Vil du gerne findes i flere byer, kan du arbejde med lokale landingssider. Dvs. du laver en landingsside for hver af de byer, du gerne vil være synlig i.
I sammenspil med linkbuildingdelen af SEO kan du i lokal SEO fokusere på at skaffe lokale links. Lokale links kan være links fra bageren, lokale nyhedsmedier, automekaniker osv. Typisk er virksomheder mere villige til at give dig links, når du befinder dig i deres nabolag.
Teknisk SEO
I teknisk SEO arbejder du med at få domænerstrategi, HTML, JavaScript-frameworks og serverteknik til at spille, så søgemaskinerne bedst muligt kan indeksere websitet. Du skal sikre dig, at der ikke er automatiseret indhold, der skaber duplicate content, og så skal du være opmærksom på sikkerhedsproblemer og hastighedsudfordringer.
Teknisk SEO kan også være at sikre optimal mobil indeksering. Mobile First Indexing har været vigtigt siden 2019, og det betyder, at Google baserer deres indeks på, hvad der er på din side, når man indlæser den fra en mobiltelefon. Vær opmærksom på, at et mobilvenligt website ikke nødvendigvis er optimeret til Mobile First Index, og det er hér, det bliver teknisk.
Onpage SEO
Denne del handler om at optimere de elementer på siden, som Google vægter højt i rangeringen. Der er ca. 200 faktorer, og det er kun Google selv, som kender alle 200. Grundet solid erfaring ved vi dog, at optimering af sidetitler, metabeskrivelser og tekstindhold på sitet er noget, som Google vægter højt. I mange tilfælde er det noget, som virksomheden selv kan stå for at lave.
Linkbuilding
Når man laver linkbuilding, forsøger man at få andre hjemmesider til at linke til ens egen hjemmeside. I Googles øjne fungerer et link som en slags anbefaling af dit website og din virksomhed. Så jo bedre (og ikke nødvendigvis jo flere) anbefalinger, des højere vil Google rangere din hjemmeside. Du kan f.eks. få links via samarbejder med kunder, leverandører eller sponsorater.
Du kan også bruge digital PR, hvor du gennem gode historier eller interessant indhold får omtaler på andre websites. Det har jeg uddybet i et afsnit for sig.
Der er også mere lyssky former for linkbuilding, hvor man bruger Private Blog Networks (PBNs), men det vil jeg på det kraftigste advare imod. Linkbuilding er en stor del af det løbende arbejde, og det kan være en hård nød at knække for mange virksomheder. Derfor vælger de ofte at outsource denne del til et SEO bureau.
Avanceret linkbuilding med digital PR
Digital PR er en avanceret måde at skabe backlinks og øge hjemmesidens autoritet. Denne metode på at bruge public relations (PR) teknikker i den digitale sfære for at opnå links og omtale. Det gør du ved at skabe interessant indhold og historier, der er værdige til at blive delt og omtalt af andre hjemmesider, herunder, men ikke begrænset til, nyhedsmedier.
Sådan arbejder du med digital PR:
Indholdsskabelse: Skab engagerende og unikt indhold, der kan fange interessen hos både læsere og udgivere. Dette kan være alt fra forskningsrapporter, infografikker, dybdegående guides til inspirerende historier eller studier.
Målrettet Outreach: Identificér relevante websites, blogs, influencers og nyhedskilder, der ville være interesserede i dit indhold. Outreach-strategien skal være skræddersyet til hver modtager for at øge chancerne for, at de vil dele eller omtale dit indhold.
Forholdsskabelse: Byg langsigtede relationer med udgivere og indflydelsesrige personer i din branche. Dette kan forbedre chancerne for fremtidig omtale og backlinks.
Vær Kreativ og Relevant: Din PR-indsats skal ikke kun begrænse sig til traditionelle nyhedsmedier. Blogs, niche hjemmesider, fora, og sociale medieplatforme kan også være værdifulde steder for omtale og linkbuilding.
Faldgruber og Overvejelser
Ingen Garantier: Der er ingen garanti for, at dit indhold bliver bragt, selvom det er af høj kvalitet. Det er vigtigt at holde forventningerne realistiske og forstå, at afvisning er en del af processen.
Kvalitet over Kvantitet: Fokusér på at skabe kvalitetsindhold frem for at masseproducere indhold i håbet om at få flere links. Et enkelt, men effektivt stykke indhold kan generere mere værdi end flere middelmådige stykker.
Forholdet er Nøglen: Opbygning af stærke relationer med udgivere og influencere kan være mere værdifuldt på lang sigt end en engangs omtale.
Målretning: Sørg for, at de hjemmesider, du rækker ud til, er relevante for din branche og publikum. Et link fra en højt respekteret hjemmeside i din niche er ofte mere værdifuldt end et generisk link fra en mindre relevant kilde.
Ved at kombinere PR-teknikker med en strategisk SEO-tilgang kan linkbuilding med digital PR være en effektiv måde at forbedre din hjemmesides synlighed og autoritet.
Men husk, det kræver tid, tålmodighed, dygtighed og en vedholdende indsats.
Hvis du vil vide mere om emnet, så vores webinar om white hat linkbuilding kampagner:
Whitehat vs. Blackhat linkbuilding
Whitehat linkbuilding er den form for linkbuilding, der er i overensstemmelse med Google retningslinjer. Her forsøger man at skaffe organiske links f.eks. gennem en målrettet outreach kampagne af et stykke content, du har lavet, eller ved at skabe en fed landingsside, som andre hjemmesider gider at linke til.
Blackhat linkbuilding er en form for linkbuilding, der ikke er i overensstemmelse med Googles retningslinjer. Her køber man sig til links uden at informere læseren eller søgemaskinen om, at linket er købt. Det kan også være link farming, cloaking og kommentarspam.
SEO værktøjer du kan bruge
De rette værktøjer er en essentiel del af SEO indsatsen. De kan være med til at belyse manglende søgeord, tab af placeringer, indholdsmangler, tekniske problemer og meget mere. Nogle af de mest brugte værktøjer er følgende:
Screaming Frog
Et teknisk værktøj, der bruges til at crawle din hjemmeside. Det kan bruges til at belyse statuskoder, title tags, metabeskrivelser, URL’er, overskrifter (h1-h6), billeder, word count, canonicals, interne link, pagination og meget mere.
Screaming Frog er gratis op til 500 URL’er. Skal du bruge mere, koster det omkring 199 pund om året.
Ahrefs
Et alsidigt program, der bl.a. kan bruges til at overvåge det SEO tekniske set-up på en hjemmeside, tracke rank på søgeord, SEO audit, søgeordsanalyse og meget mere.
Ahrefs har nogle gratis funktioner, ellers er det betalt og kan købes i forskellige suiter.
SEMrush:
SEMrush er et omfattende SEO-værktøj, der tilbyder en række funktioner, såsom søgeordsforskning, site audit, backlink tracking, og konkurrentanalyse. Det hjælper brugere med at forstå, hvordan de kan forbedre deres websites synlighed i søgemaskinerne, og giver indsigt i konkurrenters strategier.
Prisen for SEMrush ligger omkring $130 per måned.
Morningscore:
Morningscore er en danskudviklet SEO-suite, der kan hjælpe dig med at forbedre synligheden af dit website. Det unikke ved Morningscore er dens integrerede gamification-element, som gør SEO-arbejdet mere engagerende og interaktivt. Jeg er fan. Værktøjet udregner en Morningscore-metrik baseret på faktorer som trafikvolumen, click-through-rate (CTR), organisk trafik, og cost-per-click (CPC). Denne metrik hjælper dig med at vurdere effekten af SEO-indsatsen ved at sammenligne værdien af organisk trafik med omkostningerne ved betalt trafik fra Google Ads.
Accuranker:
Accuranker er et specialiseret værktøj til sporing af søgeordsplaceringer. Det giver dig mulighed for hurtigt at spore og analysere, hvordan dine søgeord rangerer på forskellige søgemaskiner som Google og Bing. Dette værktøj er nyttigt for dig, der ønsker præcis overvågning og daglige opdateringer på dine rangeringer og SEO-performance.
SEO.AI:
SEO.AI er et værktøj, der bruger kunstig intelligens til at hjælpe med SEO-optimering. Værktøjet fokuserer på indholdsanalyse og forslag, hjælper med at optimere tekster for bedre søgemaskineplacering og tilbyder indsigt i, hvordan man kan forbedre indholdets relevans og kvalitet.
Google Search Console
Et gratis værktøj produceret af Google selv. Det er nemt at sætte op bl.a. gennem Yoast eller Google Tag Manager. Her kan du se alle de organiske søgeord, din hjemmeside bliver fundet på i Google søgemaskine samt links, indeksering, canonical mm.
Google Search Console er gratis at bruge.
SurferSEO
Bruges primært til onpage-seo, hvor det er muligt at lave content audit, serp analyser og søgeordsanalyser.
SurferSEO er et betalt produkt.
Storybase
Storybase er et brugervenligt dansk SEO-værktøj, der primært fokuserer på søgeordsanalyse og indholdsoptimering. Det hjælper dig med at finde de søgeord og spørgsmål, din målgruppe oftest søger på. Dette værktøj er unikt ved at give indsigt i brugernes søgeadfærd og de specifikke spørgsmål, de stiller, hvilket gør det lettere at skabe målrettet og relevant indhold.
Storybase tilbyder også funktioner til at identificere og analysere de mest relevante og effektive søgeord for din specifikke niche eller industri.
Storybase er et værktøj du skal betale for at bruge, men det er super intuitivt så en varm anbefaling herfra.
Google Keyword Planner
Google Keyword Planner er et gratis værktøj tilgængeligt gennem Google Ads, der primært bruges til søgeordsanalyse og planlægning af PPC-kampagner (Pay-Per-Click).
Det giver dig mulighed for at identificere søgeord relateret til din virksomhed og se estimater for søgevolumen, konkurrencegrad og forventet pris per klik for hvert søgeord.
Værktøjet er også nyttigt for SEO, da det giver indsigt i, hvilke søgeord der er populære og hvordan søgevolumen varierer over tid. Det er et afgørende værktøj for at forstå, hvilke søgeord, der kan drive trafik til dit websted, og hjælper med at guide din indholdstrategi og optimering.
Vær dog OBS på, at hvis du annoncerer med Google Ads og bruger et betydeligt månedligt beløb (4-5.000 / måned), vil du kun kunne få meget upræcise estimater på søgevolumen.
Rapportering af søgemaskineoptimering
Effektmåling
Her måler du på de ting, du optimerer. Det er dine placeringer i Google og din trafik fra Google. Du kigger på, om trafikken giver salg, henvendelser, tilmeldinger eller andet, som du måtte ønske med trafikken.
Overvågning
Med de rette værktøjer kan du overvåge dit website for løbende fejl. Du kan f.eks. bruge SEMRush og Google Search Console til denne proces.
Det er også muligt at opsætte din egen rapportering i Google Data Studio, hvor det kan være nemmere at visualisere SEO indsatsen.
Under hvert område og opgave er der mange flere ting, du skal være opmærksom på. Vi har blot listet en del af dem her.
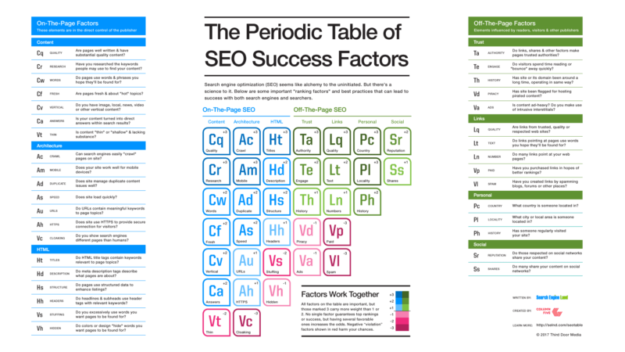
På nedenstående billede har SearchEngineLand illustreret de vigtigeste faktorer via et periodisk system:

Hvad du skal starte med, og hvor meget du skal arbejde med, afhænger af din konkrete situation. Når vi arbejder med SEO, forsøger vi at finde det område, hvor vi kan skabe den største forandring først. Det er det, vi kalder biggest gain first.
5 seo tips til begyndere
Nu har jeg beskrevet de grundlæggende ting i SEO. Hvis du bare gerne vil i gang, så er her 5 SEO tips til begyndere:
1. Forstå dine søgeord
Det første skridt i din SEO-rejse er at identificere de nøgleord, som din målgruppe bruger, når de søger efter produkter eller tjenester som dine. Brug værktøjer som Google Keyword Planner eller Storybase for at finde søgeord, der er relevante for din niche.
Søgeordene bør have et anstændigt søgevolumen, men ikke for høj konkurrence, hvilket gør det lettere for dig at rangere. Når du har identificeret dine nøgleord, skal du integrere dem i dit indhold på en naturlig måde, herunder i dine overskrifter, brødtekst og metabeskrivelser.
2. Optimer dine titler og meta-beskrivelser
Hver side på din hjemmeside skal have en unik og engagerende titel samt en overbevisende meta-beskrivelse. Disse er vigtige, da de er de første ting, en potentiel besøgende ser i søgeresultaterne. Din titel og meta-beskrivelse bør indeholde dine primære søgeord, men de skal også være skrevet på en måde, der tiltrækker klik.
Undgå at stoppe dine søgeord ind på en unaturlig måde; det skal flyde naturligt med resten af teksten.
3. Fokuser på indholdskvalitet
Kvaliteten af dit indhold er afgørende for din succes med SEO. Dit mål skal være at producere indhold, der er informativt, værdifuldt og interessant for dine besøgende.
Dette kan inkludere dybdegående blogindlæg, infografikker, vejledninger, eller videoindhold. Sørg for, at dit indhold løser problemer eller besvarer spørgsmål, som din målgruppe måtte have.
Høj kvalitet og originalt indhold vil ikke kun engagere dine besøgende, men også opmuntre dem til at dele dit indhold, hvilket kan forbedre din SEO.
4. Mobiloptimering er nødvendig
Da et stigende antal brugere tilgår internettet via mobile enheder, er det afgørende, at din hjemmeside er optimeret til mobil. Google bruger mobil-først indeksering, hvilket betyder, at de ser på den mobile version af dit websted for at bestemme din placering.
Brug værktøjer som Google Lighthouse i Chrome for at sikre, at dit websted er responsivt og giver en god brugeroplevelse på alle enheder.
Dette inkluderer hurtige indlæsningstider, læsbare skriftstørrelser og let navigering.
5. Få de første backlinks
Backlinks fra andre hjemmesider til din er som skrevet en af de mest kraftfulde faktorer i SEO. Fokusér på at opnå backlinks fra autoritative og relevante websites. Start med dit eget netværk, samarbejdspartnere og leverandører.
Vær opmærksom på, at kvaliteten af links er vigtigere end kvantiteten; et fåtal af høj-kvalitets links kan være mere værdifulde end mange lav-kvalitets links.
5 råd til at skabe bedre SEO indhold
Undersøg søgeresultaterne, før du skriver
Søgemaskinerne er blevet gode til at vurdere intentionen bag en søgning. Derfor er søgeresultaterne det bedste sted at finde inspiration til dit indhold. Hvis søgeresultatet domineres af informative sider, vil der være minimal chance for, at du kan konkurrere om topplaceringer ved at skrive indhold baseret på den transaktionelle søgeintention.
Skab meningsfuldt indhold
Sørg for at skrive meningsfuldt indhold til læseren. Det er selvfølgelig vigtigt, at vi optimerer med det korrekte søgeord, men selve intentionen bag søgningen er vigtigere. Det er vigtigt, at du prøver at tænke som forbrugeren: Hvad kan de lide? Hvad vil de læse? Hvad er deres pain og deres største gain? Det er disse spørgsmål, du skal stille dig selv, så du kan målrette dit indhold mod forbrugeren.
Opfølgning efter udgivelse
Efter du har udgivet dit indhold, er det essentielt at følge op på resultatet af indsatsen. Der er mange lærerige erfaringer, der kan fås ved at følge op på resultaterne, fx:
- Der kan findes flere relaterede søgeord.
- Der kan findes søgeord, man ikke havde tænkt over, og som kan bruges til andre artikler eller blogindlæg.
- Det kan vise sig, at indholdet ikke har nogen effekt, og der skal prøves en anden vinkel.
- Det er den forkerte URL, der bliver vist på søgningen, måske er der problemer med canonical tags eller interne links.
Interne links
Sørg for at lave interne links til dit indhold. Et internt link er, hvor du linker fra en side på din egen hjemmeside til en anden side på din hjemmeside.
Hvis dit nye blogindlæg, kategoriside eller artikel ikke kan findes af Googles Crawlere gennem interne links, kan den blive en Orphan Page og dermed har den en dårlig sandsynlighed for at rangere godt på søgningen. Gør enten siden linkbar fra menuen ved brug af en dropdown menu eller link dertil fra andre sider, blogindlæg eller artikler.
Udgående links
Når du laver dit indhold, så husk at skriv dine referencer på. Har du taget inspiration i andres indhold, så sørg for at linke til dem (og det må ikke være et no-follow link). Ved at gøre dette og linke til autoritative kilder viser du søgemaskinerne, at du har lavet en god og grundig research, og du derved også er en autoritet inden for emnet.
Typiske fejl og faldgruber inden for SEO
Problemer med Javascript SEO
Hvis en website er bygget i Javascript kan være teknisk udfordrende at optimere, fordi søgemaskiner som Google kan have problemer med at crawle og indeksere indhold, der er dynamisk genereret via Javascript.
Javascript-afhængigt indhold kan simpelthen blive overset af søgemaskinernes crawlers, hvis de ikke korrekt udfører, renderer eller tolker Javascript-koden.
Det er også set, at websider, der bruger meget Javascript, kan have langsommere load tider, hvilket negativt påvirker både brugeroplevelsen og SEO – og det er faktisk den modsatte effekt af, hvad mange gerne vil opnå ved netop at bruge Javascript.
Der findes en række populære Javascript-frameworks som for eksempel React, Angular og Vue.js. Disse frameworks tilbyder udviklere muligheder for at skabe mere interaktive og dynamiske brugeroplevelser sammenlignet med traditionel HTML og CSS.
Udviklere vælger ofte disse frameworks af flere årsager:
- Brugeroplevelse: De muliggør oprettelsen af responsive og interaktive webapplikationer.
- Effektivitet: De gør det lettere og hurtigere at udvikle komplekse applikationer.
- Fleksibilitet: De giver mulighed for mere skræddersyede brugergrænseflader og interaktioner.
For at sikre, at Javascript-baserede sider er SEO-venlige, er det vigtigt at tage højde for disse udfordringer i udviklingsfasen og overveje brug af server-side rendering eller andre teknikker for at forbedre crawlingen og indekseringen af Javascript-indhold.
Hvis du bygger dit website i Javascript, så bør du alliere dig med en teknisk SEO specialist.
Pas på når du migrerer, redesigner eller omstrukturerer
Når du migrerer til et nyt CMS eller foretager et redesign af dit website, er der flere faldgruber, du bør være opmærksom på for at undgå negativ indflydelse på din SEO:
- URL-ændringer: Hvis URL-strukturen ændres, er det vigtigt at oprette korrekte 301-redirects for at bevare linkjuice og undgå døde links.
- Tab af Indhold: Sørg for, at alt værdifuldt indhold bliver bevaret eller korrekt overført til det nye site.
- Strukturelle ændringer: Ændringer i website-strukturen kan påvirke brugervenligheden og interne linkstrukturer, hvilket kan have indflydelse på SEO.
- Meta-data: Vær sikker på, at alle metatitler, beskrivelser og tags bliver overført til det nye site.
- Mobilvenlighed og loadtid: Et redesign kan påvirke mobilvenligheden og load tiden, hvilket er vigtige faktorer for SEO.
- Crawling og Indekseringsfejl: Test det nye site grundigt for at sikre, at søgemaskiner kan crawle og indeksere det effektivt.
- Overvågning efter relanceringen: Overvåg aktivt dit sites performance efter migrationen for hurtigt at identificere og løse eventuelle problemer.
For at undgå disse faldgruber, er det vigtigt at have en detaljeret plan og tjekliste for SEO under hele processen med at migrere eller redesigne dit website. Vi hjælper hvert år flere virksomheder med dette – både dem, som forbereder sig, samt dem som har mistet trafik.
Se mere om SEO-migrering og relancering her.
Lad dig ikke forblænde af linksælgere
Jeg støder ofte på virksomheder, som tror, at det primære arbejde i SEO handler om links, og derfor lader de sig forblænde af SEO-bureauer, som sælger links. Det er en ekstrem nem måde at at tjene penge på, og det er et skalerbart produkt, og derfor har SEO-bureauer et højt incitament for at sælge disse links.
Men køb af lavkvalitets links er en praksis, der ikke alene er i strid med Googles retningslinjer, men som også kan skade din hjemmesides SEO betydeligt.
Nogle virksomheder bruger tusindvis af kroner månedligt på at købe links, ofte fra tvivlsomme kilder, i håbet om at forbedre deres søgemaskinerangering.
Disse links kommer typisk fra sider med lav autoritet, irrelevante domæner, eller endda spammy websites, hvilket ikke bidrager til hjemmesidens troværdighed eller autoritet.
Google’s algoritmer er i dag avancerede nok til at identificere og nedvurdere værdien af mange af disse købte, lavkvalitets links. I langt de fleste tilfælde betyder det, at linksne ikke har nogen værdi. I værste tilfælde – og det skal sige, at det hører til sjældenhederne i Danmark – kan det i sidste ende føre til straf fra Google, herunder nedrangering eller endog fjernelse fra søgeresultaterne.
Læs mere om min holdning købelinks her
Alt for lange bindingsperioder på SEO aftaler
Indgåelse af lange SEO-aftaler, specifikt de, der strækker sig over 2-5 år, er problematisk af flere årsager:
SEO-landskabet ændrer sig konstant, og det er umuligt at forudsige, hvordan søgemaskinernes algoritmer vil ændre sig over så lang en periode.
Du ved heller ikke, hvordan den virksomhed du samarbejder med, ser ud om 6 måneder. Lad mig tilføje, at medarbejdere i digitale marketingbureauer i gennemsnit er der to år, og så finder de nye græsgange. Sker der ændringer i det team du sidder i, og er kemien eller måske kompetencerne ikke i det nye team, så skal du kunne komme ud af aftalen.
At binde sig til en langsigtet kontrakt kan altså begrænse din fleksibilitet og din evne til at tilpasse dig.
Der findes mange bureauer, der tilbyder mere fleksible aftaler med 1-3 måneders opsigelse, hvilket er mere hensigtsmæssigt. Hos os ligger vi selv i det leje. Hvis det er store aftaler på fx. 30-40.000 om måneden, så lægger vi typisk 3 måneders opsigelse på for at beskytte os. Men mindre aftaler kan vi sagtens have en måneds opsigelse på.
Med korte opsigelsesfrister giver det mulighed for at evaluere effektiviteten af samarbejdet, SEO-strategien og foretage justeringer baseret på de seneste tendenser og algoritmeopdateringer. En sådan tilgang sikrer, at din SEO-strategi forbliver relevant og effektiv.
Men du skal samtidig også huske, at du får ikke noget ud af at skifte SEO-bureau hver 3. måned. For så kommer bureauet aldrig ned i materien og får skabt resultater. SEO er en langsigtet strategi.
Hvorfor laver mit webbureau ikke SEO?
Langt de fleste webbureauer leverer ofte kun udviklingen og designet af websitet. De har som oftest deres fokus på at lave noget, der er pænt og iøjnefaldende, og som har de funktioner, der er vigtige for dig.
Har du valgt et godt webbureau, har de også tænkt konvertering – altså dit salg – ind i designet.
Og med fare for at skære for mange over én kam, er min erfaring, at der ikke er mange webbureauer, der har Googles retningslinjer for webmastere og har sat sig ind i, hvad SEO er, eller hvordan den løbende proces bedst muligt implementeres.
De får ikke helt tænkt ind i hjemmesideprojektet, at siden skal findes på søgemaskinerne. Eller måske er den teknologi, man gerne vil benytte, ikke optimal i forhold til søgemaskinerne, hvilket resulterer i ekstra arbejde.
Arbejdet med SEO kræver også en grundig snak om indhold og i mange tilfælde også en snak om, hvordan websitets struktur kan understøtte søgeordsanalysen. Det er et andet arbejde end det, der ligger i at designe og udvikle en hjemmeside. Derfor mener jeg heller ikke, at det er webbureauets opgave et kunne tilbyde søgemaskineoptimering – udover helt basale ting som at benytte et SEO venligt CMS.
Hvor hurtigt virker søgemaskineoptimering?
Det er et rigtig godt spørgsmål, som vi ofte får stillet. Og som jeg desværre ikke kan give dig et svar på. Det handler nemlig i høj grad om, hvad dit udgangspunkt er.
Du skal huske på, at på nuværende tidspunkt ligger der allerede 10 sider på side et. Og der ligger 10 mere på side to. Og 10 mere på side tre…
Og det er dem, du skal slå.
Har du et helt nyt website, kan du ikke forvente, at du kan slå dem med det samme. Der kan sagtens gå et år eller to. Eksempelvis tog det os to år at komme til at ranke højt på ordet ’søgemaskineoptimering’ og endnu længere tid at blive nummer et på ’SEO’ – og det er noget, vi stadig kæmper for at beholde. Der kommer nye konkurrenter til hver måned, og de er også skarpe.
Det, der skal vurderes, er blandt andet, om du har bedre indhold end dine konkurrenter. Hvis ikke skal du først lave det og herefter løbende optimere det.
Der skal selvfølgelig også kigges på om din hjemmesideplatform og CMS er søgemaskinevenligt, og hvis ikke, kan platformen og hjemmesiden så tilrettes, så den bliver søgemaskinevenligt, eller er du nødsaget til at skifte til et nyt CMS.
Er der for få eller slet ingen, som linker til dig, skal vi også ud at skaffe links. Forestil dig, at der skal bruges en-to timer per link, der skal skaffes. Har dine konkurrenter 100 links? Ja, så skal der bruges 100-200 timer alene til dette arbejde.
Og sidst, men ikke mindst, er der selve indeksering og rangering af indhold og links. Det kan også tage alt lige fra uger til måneder, før man kan se en effekt af ens arbejde.
Kort fortalt: Der er rigtig mange faktorer, og derfor er det utrolig svært at sætte en tid på. Hvis du indgår et samarbejde med et SEO bureau, vil det være en god idé at tænke samarbejdet ind over en periode på i hvert fald 6-12 måneder. Alt andet vil være for kortsigtet og useriøst, og hvis du vil tænke kortsigtet med din markedsføring, er det ikke SEO, du skal arbejde med. Så skal du måske nærmere overveje at kigge på SEM og Google Ads.
Hvad er SEO ikke?
Jeg synes, det er vigtigt, at du også forstår, hvad SEO ikke er.
#1. SEO er ikke en garanti for topplaceringer
Denne er særligt målrettet dig, som skal til at købe SEO eller lige har købt SEO.
Når du køber SEO, køber du hverken garanteret synlighed eller en topplacering i søgemaskinerne. Du køber derimod det arbejde, der skal til for at opnå synligheden og topplaceringerne.
Om du opnår synligheden, er ude af både dine og vores hænder. Det er Google (og de andre søgemaskiner), som bestemmer, hvilken placering du skal have. Det er derfor, vi arbejder med de faktorer, som vi ved, at Google kigger på.
Du kan sammenligne det med at købe et logo. Her vil du gerne opnå en vis effekt med logoet. Det kan være troværdighed, branding eller profilering. Det er måske dét, du køber ind på, men reelt set ikke det, du køber og betaler for. Her køber du arbejdet, der skal skabe det, du vil udtrykke.
Præcis ligesom med SEO.
Hvordan arbejdet så prissættet, kan variere fra leverandør til leverandør.
#2. SEO er ikke salg
Det er ikke SEO i sig selv, der får kunderne til at købe af dig eller til at kontakte dig.
SEO er nemlig ikke salg. SEO er marketing.
Formålet med marketing er selvfølgelig at få din målgruppe til at foretage de handlinger, du gerne vil have dem til. Og her kan SEO som marketingkanal bidrage, men det kan sjældent stå alene.
#3. SEO er ikke statisk eller absolut
Denne overskrift er måske lidt misvisende, men lad mig forklare:
Har du opnået placering #1 på dit vigtigste søgeord, er denne placering ikke statisk. Et andet website kan godt vippe dig af pinden. Det kan der være flere årsager til.
En søgemaskine som Google optimerer og forfiner sin algoritme over 500 gange om året. De fleste gange er det bitte små ting, som vi ikke ser, men som alligevel kan have indflydelse på det arbejde, du laver og de placeringer, du har opnået.
Det kan også være, at konkurrenten opper sig og optimerer sine sider. Måske bliver de endda endnu bedre end dine. Og det kan have indflydelse på dine placeringer.
Endelig kan det også være, at du laver ændringer på din side eller på hele dit website, hvilket gør, at søgemaskinerne opfatter din side anderledes, og det kan også have indflydelse på dine placeringer.
#4. SEO er ikke at snyde søgemaskinerne
Indrømmet: Denne her kan der være delte meninger om. Min egen holdning er dog rimelig klar:
Når du søger på Google, er det Googles opgave at vise dig de mest relevante resultater i toppen. SEO er ikke at forsøge at snyde Google til at tro, at du er mere relevant end konkurrenterne. SEO handler om at gøre dig mest relevant. Det gør du ved at arbejde seriøst med dit website, dit indhold og dit online image.
En fodnote til dette punkt er, at du godt kan snyde søgemaskinerne, f.eks. ved at bruge black hat metoder, som manipulerer med søgeresultatet. Ifølge mig er denne metode dog uetisk, og det er ikke noget, vi selv arbejder med. Vi gør det kun efter bogen. Det lyder måske som en kliché, men vi sætter en ære i netop det, og det er en af hovedårsagerne til, at vi bliver valgt som SEO bureau for nogle af Danmarks stærkeste brands.
Hvorfor arbejde med søgemaskineoptimering?
Det overordnede formål med SEO er at tiltrække ny trafik til din hjemmeside. Du skal forestille dig, at de potentielle besøgende har et erkendt behov eller problem. Det vil sige, at har du et produkt eller en ydelse, som kunden ikke ved findes, eller ikke ved de har behov for, så skal du fange de besøgende i et tidligere stadie end ved søgning.
I det øjeblik kunderne erkender, at de har et problem og begynder at søge efter løsningen, er vi rigtig højt oppe i salgstragten. Jo mere bevidst søgeren er om problemet, og jo mere han eller hun ved om løsningerne, des længere nede i din salgstragt kan du trække den potentielle kunde ind.
Hvad du gør med den trafik, og hvad du vil have ud af den, kan variere afhængigt af, hvad du arbejder med, og hvordan brugerne har søgt.
Sælger du sko, som er pæne og til konkurrencedygtige priser, vil du kunne få flere salg med SEO uden nødvendigvis at inddrage andre kanaler som Google Ads, Facebook annoncering og e-mail marketing. Jeg vil dog anbefale, at du inddrager disse kanaler, hvis du ønsker vækst.
Sælger du rådgivning eller services, kræver det en del mere tillid, før du kan konvertere de besøgende til kunder. Her vil du have behov for at støtte op om din kundes kunderejse via andre kanaler. Det kan f.eks. være med retargeting, e-mail marketing såvel som webinarer og podcasts.
Hvilke SEO trends skal jeg arbejde med i 2024?
Nogle af de SEO trends, du bør arbejde med i 2024, er:
- AI og Automatiseret indhold
- Search Generative Experience – SGE
- Core Web Vitals
- Topic Clusters
- E-E-A-T
- JavaScript SEO
AI og automatisering revolutionerer i øjeblikket SEO ved at tilbyde hurtig og effektiv indholdsproduktion samt intelligent søgeordsanalyser. Disse teknologier kan generere SEO-venligt indhold meget hurtigt, hvilket sparer både tid og ressourcer. Desuden muliggør AI en dybere forståelse af søgemønstre og brugeradfærd, hvilket fører til mere præcise og målrettede SEO-strategier. Det er derfor teknologi, du skal implementere i din marketingafdeling på en eller anden måde – om det så er ChatGPT, SEO.AI eller værktøjer som IC Robotics.
Lyt i øvrigt til vores populære podcast om SEO og AI med Thorbjørn Flensted her >
Search Generative Experience kommer i forlængelse af AI, og 2024 også året, hvor du skal holde øje med Google, som vil implementere deres Search Generative Experience. Det er i skrivende stund stadig i beta, men i nedenstående video, kan du se, hvordan det kommer til at virke:
Core Web Vitals er et relativt nyt sæt metrics som skal ensarte og simplificere, hvordan man måler brugeroplevelse på en side. Allerede tilbage i 2020 meldte Google ud, at Core Web Vitals ville blive en del af algoritmen i 2021:
Og i juni 2021 begyndte de at rulle opdateringen ud, som blandt andet påvirkede news resultater og top stories:
Men i 2023 er der stadig mange, som ikke holder øje med Core Web Vitals. Ved at optimere disse faktorer, som omhandler indlæsningstid, interaktivitet og visuel stabilitet, kan du forbedre dine placering i søgemaskinens resultater. Der er især vigtigt når du er gået ind i top 10. Her er det de mindste ting, der skal tunes.
Topic Clusters er som sådan ikke noget nyt begreb inden for søgemaskineoptimering. Men de sidste par år, har vi virkelig set dem blive en væsentlig faktor for at skabe og vise at man har ekspertise, autoritet og troværdighed inden for sin branche. Og det taler faktisk direkte ind i det begreb, som Google i årevis selv har kaldt E-A-T (Ekspertise, Autoritet og Troværdighed).
Men også E-A-T er blevet udviklet. Google har nemlig tilføjet et ekstra E kaldet Erfaring. Det betyder, i 2023 skal du have E-E-A-T altså Erfaring, Ekspertise, Autoritet og Troværdighed.
Vær OBS på at E-E-A-T er ikke en score, du kan opnå. Du skal mere se det som et mål i din din virksomhed og indholdsstrategi: At du med dit indhold vil vise at du har erfaring, ekspertise, autoritet og troværdighed over for dine kunder eller besøgende. Og det kan du gøre on-site gennem topic clusters.
JavaScript SEO ligger i spændfeltet mellem udviklingsbureauet og SEO bureauet. Gennem de seneste 3-4 år er flere og flere websites bliver bygget på JavaScript frameworks. Det er en trend der fortsætter ind i 2022, og her er det vigtigt at alliere sig med en SEO-specialist, som ved, hvordan det skal renderes i forhold til søgemaskinerne. En specialist, som kender fordele og ulemper ved henholdsvis client-side rendering, server-side rendering og pre-rendering.
Der hører selvfølgelig meget mere til arbejdet med SEO, end jeg kan nå at komme igennem på én artikel, men jeg håber alligevel, at jeg har givet dig et godt indblik i, hvad arbejdet med SEO vil sige, og hvordan du selv kan gribe det an.
Hvis der er ord i artiklen, som du er i tvivl om hvad betyder, så besøg vores SEO-leksikon.